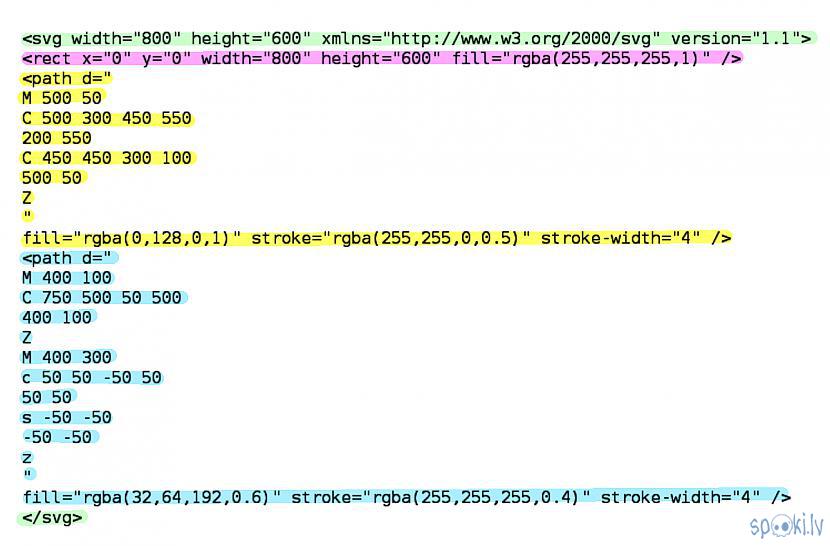
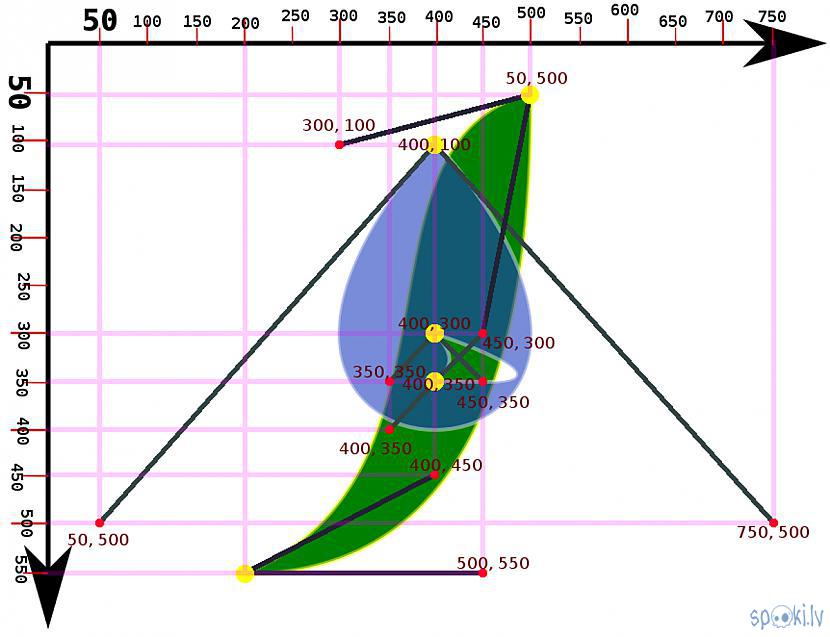
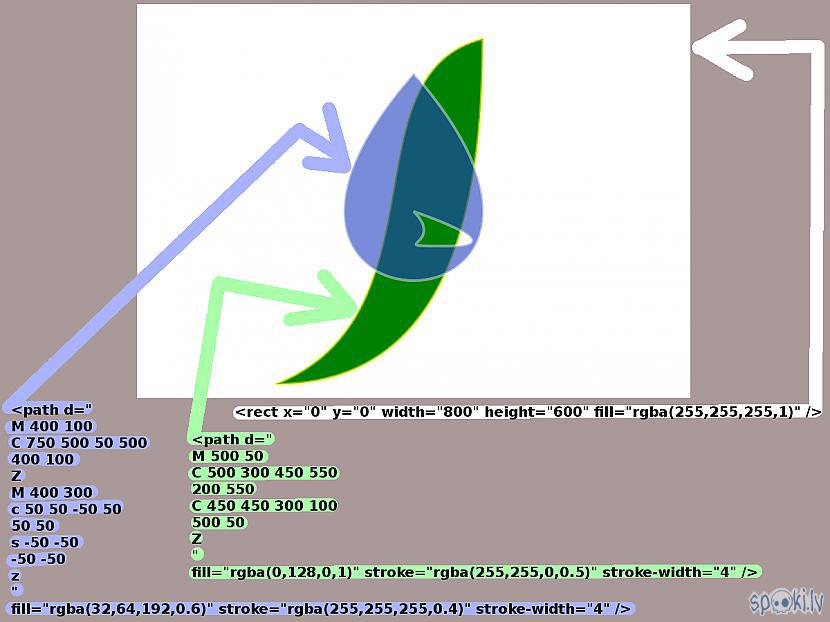
Šoreiz paturpināšu, kā izveidot attēlu ar pāris teksta rindiņām rakstu sēriju. Līkņu sastādošo līniju nozīmīgākā sastāvdaļa ir līnijas, kuru izliekums ir līdzens, neskatoties uz to SVG datorgrafika paredz vairāka veida izliekumus līnijai, kuri var būt līknes sastāvdaļa. Pirmajā rakstā par līknēm iekļāvu piemēru, kurā parādiju kā ar abpusēji izliektu līkni ir iespējams iegūt sirsniņas figūru, bez tam arī uzskaitīju kāda veida izliektas līnijas var tikt iekļautas līknes sastāvā. Bet šoreiz centīšos paskaidrot nedaudz vairāk par abpusēji izliektām līkni saturošajām līnijām. Līkne ir norādāma ar atslēgas vārdu path, aiz kura pediņās, aiz 'ir' zīmes un mazā 'd' burta seko pati līnijas izteiksme. Līdzīgi tā pat kā ar taisnēm, līniju izteiksme var būt divējāda, lai veidotu līkni. Lielie burti līknes izteiksmē norāda uz to, ka katrs koordinātu punkts tiek noteikts neatkarīgi no iepriekšējā, savukārt mazie burti norāda uz to, ka līknes izteiksmē punktu koordinātes tiks viedotas no iepriekšējā līknes izteiksmes koordinātu punktu, pieskaitot vai atņemot vērtības, kuras norādītas aiz mazā burta.
Līknes saturošo līnijas veidu ar abiem izliekumiem ir iespējams noteikt divējādi:
+ Ja izmanto burtu C, tad aiz tā ir norādāmas divi koordinātu punkti, pirmais koordinātu punkts attieksies uz izliektas līnijas sākumu, kurš noteikts pirms C burta, savukārt otrais koordinātu punkts tiks attiecināts uz izliektas līnijas beigu punktu, kurš noteikts pēc C burta.
+ Ja izmanto burtu S, tad aiz tā ir norādāms vien viens koordinātu punkts, jo burtu S nozīme ir vien izmantot, ja turpini izliektu līkni ar citu izliektu līniju. Norādot līnijas izteiksmē burtu S, līnijas izliekums punktam, kurš atrodas pirms S tiks piemērotas automātiski, kā pretējs izliekuma punkts iepriekšējajam izliekuma punktam, savukārt koordinātu izliekuma pakāpe, kura norādīta aiz S tiks attiecināta uz koordinātu punka, kurš seko aiz pakāpes izliekuma punkta.
+ Kā jau augstāk minēju, izmantojot mazos burtus c un s, ir iespējams iegūt to pašu rezultātu, vienīgais aiz mazajiem burtiem koordinātes ir izsakāmas kā līknes līniju beigu punkta starpība vai summa.
Kā pēdējo veidu krāsu izteikšanai aprakstīšu RGBA skalā izteiktas krāsas iespēju. Pastāv arī iespēja izmantot pierakstu citās krāsu skalās izteiktām krāsām, tādās kā CMYK, HSL, HSLA utt., tomēr krāsas izteikšanu citās krāsu skalās neesmu pietiekami iepazinis, lai tās iekļautu savos rakstos. Krāsas noteikšana izmantojot RGBA skalu tiek pierakstīta sekojoši, vajadzīgā krāsa tiek ievietota pēdiņās aiz parametra, kuram tā tiks piemērota, sākot to ar burtiem rgba, aiz kuriem iekavās, atdalīti ar komatiem seko krāsu izgaismojuma kanālu līmeņi un kā papildu, ar komatu tiek adalīta krāsas caurspīdība, kura var variēt līmenī no viens līdz nulle. Respektīvi viens nozīmēs to, ka iekrasotais nav caurspīdīgs un nulle nozīmēs to, ka iekrāsotais būs tik caurspīdīgs, ka nebūs pamanāms, savukārt '0.5' būs tāds caurspīdības līmenis, kurš vislabāk ļaus pamanīt to, kas ir zem, ar krāsu pārklāto, lai nepazaudētu detaļas pašā pārklājumā. Tā pat kā RGB pirmie trīs lielumi iekavās ir norādāmi kā skaitlis no 0 līdz 255, kur 255 reprezentē pilnīgu kanāla izgaismojumu un 0 reprezentē pilnīgu izgaismojuma trūkumu. RGB un RGBA pierakstam arī ir iespējams izmantot procentus, taču tadu pierakstu neizmantoju.
Saturs būs pieejams, kad būšu pabeidzis rakstu sēriju.
mēģini, vērtē, komentē ![]()